Bagi yang ingin melengkapi blog kesayangannya dengan Tombol "Next Page", saya muat cara tersebut dengan lengkap, bagi yang sudah memiliki rasanya ini ga penting, posting ini saya bagikan bagi yang baru membuat blog & newbie seperti saya.
6. Copy kode yang ada dibawah ini kemudian paste di atas kode ]]></b:skin>
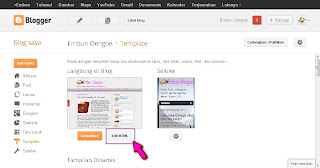
Contoh Gambar
Caranya :
1. Masuk ke akun Blogger sobat
2. Pada Tampilan Dashboard pilih Template
3. Setelah muncul pilih HTML
4. Setelah muncul gambar baru kemudian pilih/centang Expand Template Widged
Untuk menjaga hal-hal yang tidak diinginkan saya sarankan backup dulu template blog anda dengan mengklik Download Full Template.
5. Silahkan anda cari kode ]]></b:skin> untuk memudahkan pencarian klik Ctrl+f dan paste kode ]]></b:skin> dikolom tersebut. (contoh pada gambar dibawah yang terdapat dipojok kanan atas)
.showpageArea a {text-decoration:underline;}
.showpageNum a {text-decoration:none;border: 1px solid #cccccc;margin:0 3px;padding:3px;}
.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}
.showpagePoint {color:#333;text-decoration:none;border: 1px solid #cccccc;background: #cccccc;margin:0 3px;padding:3px;}
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}
.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:3px;}
.showpage a:hover {text-decoration:none;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}
.showpageNum a {text-decoration:none;border: 1px solid #cccccc;margin:0 3px;padding:3px;}
.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}
.showpagePoint {color:#333;text-decoration:none;border: 1px solid #cccccc;background: #cccccc;margin:0 3px;padding:3px;}
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}
.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:3px;}
.showpage a:hover {text-decoration:none;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}
7. Setelah selesai cari lagi kode </body>
Copy kode yang ada dibawah ini kemudian paste di atas kode </body>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord='Previous';
var downPageWord='Next';
</script>
<script src='http://marbun.googlecode.com/files/scriptsnext.js' type='text/javascript'/>
var pageCount=5;
var displayPageNum=5;
var upPageWord='Previous';
var downPageWord='Next';
</script>
<script src='http://marbun.googlecode.com/files/scriptsnext.js' type='text/javascript'/>
8. Selesai & pilih simpan pada kotak bawah halaman kode HTML tersebut.
Semoga membantu & selamat mencoba yah sob...






.jpg)



thanks mas..
BalasHapus